The Jehzlau Concepts Font
If you’ve noticed that my post and page titles are now customized, using my very own 1-year-old handwriting, then good for you! Because you’ve noticed it! Hehe. I created a custom font for this blog inspired by my handwritten logo. My handwriting looks terrible because I’m using a mouse with my right hand, and I’m left-handed.

Download the Jehzlau Concepts TrueType font and use it anywhere you want. You can also download this font for free via DaFont.com. You can use it for commercially or personally, I don’t care as long as you’re happy with it. You can even create a “Jehzlau Concepts” inspired logo and use it in your blog! Yay!
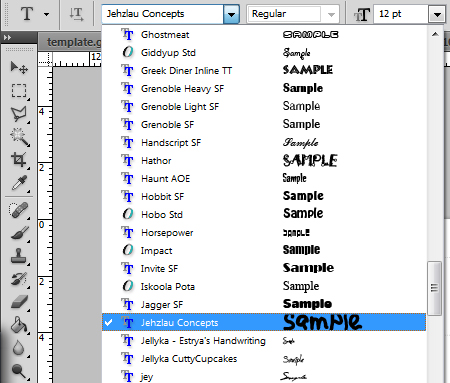
I’m now using it in Photoshop! Wooot! The feeling is really great to have your very own custom-made font. ^_^

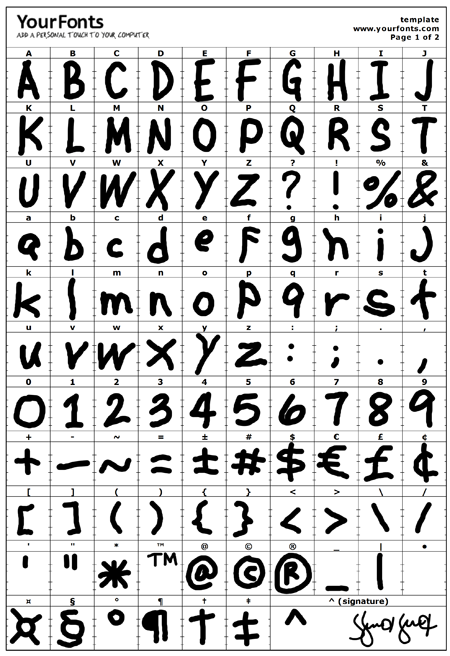
The Jehzlau Concepts TTF (TrueType Font) is created using Adobe Photoshop CS5 and converted to TTF using High-Logic web-based font generator software at yourfonts.com. You can use the generator for free, but you have to pay $9.95 USD to download your font.

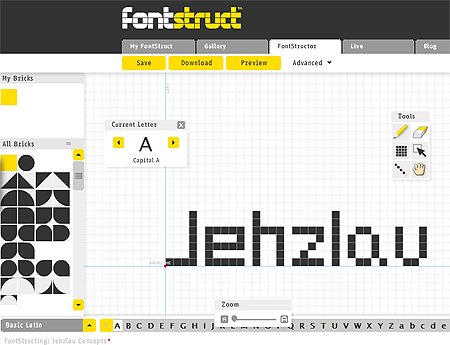
If you want to create your very own font and download the TTF for free, you can use FontStruct by Fontshop. You can create unlimited fonts using their flash-based software and you can download all the fonts you created!

So why I opted to pay rather than use a free software? It’s because I’m too lazy to draw the fonts individually. High-Logic’s font generator is easier to use. I’ll just write my fonts in a piece of paper or use Photoshop to draw the fonts on their template, upload it to their website, and I’m all done. You’ll have your free custom fonts instantly!
Once you created your own custom font, you can use it in your blog. Bear in mind that .TFF does not work in Internet Explorer, so you need to convert your TTF to EOT. Here’s a pretty simple TTF to EOT converter by Noah also known as Casey Kirsly.
Once you converted your font, upload it in your server and embed it in your webpage. Just place the CSS code below in your stylesheet.css
@font-face {
font-family: Jehzlau-Concepts;
src: url("jehzlau-concepts.eot")
}
@font-face {
font-family: Jehzlau-Concepts;
src: url("jehzlau-concepts.ttf")
}
Then, you can use your embedded font right away!
body {
font-family: Jehzlau-Concepts,
}
Have fun and I hope you’ve learned something new today! Yay!

Wala po bang clue para dun sa guessing game?
mahuhulaan na kaagad kung mag bigay ako ng isang clue. Sobrang dali lang kasi
pero pag iisipan ko yan pag wala parin maka hula by next month
hehe wala pa rin pla sa mga nsvng qng mga laptop.. Cge po d aq susuko.. Thnx po sa pg share regarding sa fonts. Ingat lage and God bless!
uu wala parin dun.. hehehe 😛
hehe ok lng kht wala pa rin dun.. Ge po kuya.. D aq susuko.. Kht maging echoserang manghuhula na kung manghuhula.. Hehe salamat po. Sna my consolation pinka maraming nagawang hula..hehe
hahahahahaha! may ganun.. let’s see
Pingback: How to create and use custom fonts in your website | Website Development And Techno News
hehe opinion ko lang po yun kuya..hehe agahan po tayo! Para kht d mahulaan atleast my consolation hehe..
yeah.. lagi naman me namimigay ng consolation, malay mo meron din this time, just like my previous contest. 😯 mabait kasi ako… wahehehe..
oo nga mabait ka kuya.. Hehe sikat ka pa.. At ang dami mu na iinsprd! Hehe ako dn kua mabait.. Haha ge po wait lng aq magpo2st ng bgong comment nka 5post n kc aq about s contest..kya dpt wait muna n may mag post ulet. Kua jehz? Kape po tau
hahahha! sino nag sabi sikat ako? ikaw lang ata nag sabi nyan
oo wag ka mag post ng marami, para hindi spam tingnan.. wait ka lang ulit pag may mag comment para another 5.. wahhehe. di ako nag kakape eh. 😯
opo.. Haha sikat ka naman tlaga ai.. Hehe ge po.. Napaka down to earth naman hehe.. Sayang d k pla nag kakape.. Yun pla ckrto ng pg2ng ckat..d nag kakape.. Hehe
hahahahaa! tubig lang me.. at softdrinks. di ko type mag kape, pero nag stastarbucks ako, yung frap. kape din yun pero malamig nga lang. hehe
hehe n0w alam q na ang secreto! Hehe thank you po.. D pa po aq natry mag starbucks hehe.. Can’t afford kuya jehz.. Hehe
woooot… congrats master jehz! ang galing ng personalized font (jehzlau concepts) mo ah… 😯
ako din meron kso lang nasa illustrator(CS4), pero vector palang… nakita ko na rin ung fontstruct kso nde ko ginamit kse square2x lang… 😀
Wooot! Meron na silang circles at mga round edges. try mo, may bagong version. 😀 hindi lang puro squares
yung vector na ginawa mo A to Z na? mag yourfonts ka nalang.. Hehehe.. sana sa font struct pwede mag import ng vector files no?
yup! A to Z (caps at lower) pati numbers ntapos ko na kso wla pa ung ibang signs… 😀
actually pangalawa ko na ‘to(font design) kso lang nabura ko ung vector ng una buti nlang me print-out, kaya ko nalang tapos trace uli…
ung sa fontstruct naman meron na pala silang round edges, check ko nlang uli… tenk u! heheheh
*kaya scan ko nalang tapos trace uli… 😛
kuya, ganda ng favicon mo. hehehe. ganda din ng post title font. cguro 3.1 version na ito ng blog mo. hehehe. very nice!
btw, kuya, ok lang po ba sa adsense ang nakafloat na ganyan? thanks po..
actually 2.8.4.. hehehe. di pa ako nag upgrade eh. di kasi compatible admin interface ko sa 3.0, kaya di parin ako nag u upgrade til now.
dati, naiisip ko din po kasi na ganyanin yung adsense ko kaso natatakot po akong baka bawal ang nka float. hehehe. pero since ginamit mo sa blog mo. parang itatry ko na din. hahahaha.. thanks!
aw.. hindi yan bawal. recommended pa nga ang fixed position to increase CTR. hehe. matagal ko na din gusto gawin yan tinatamad lang me.. ngayon lang ginanahan.
ngayon lang ginanahan.
and oo.. maganda favicon ko. ngayon ko lang naisip yan na palitan. Para related na sa blog yung favicon. Dati boring yung favicon ko eh, black lang na may JC.. 😛
i mean….. hayun na nga! yung dating version 3 sa header e naging version 5 na!!!!! hehehe. umakyat yung search bar..! ako ba una naka notice?
jehzlau,
tsine-checkan nyo po ba ung “Re-use color” para dun sa link units ni Papa G.? ano pong settings mas nagpeperform ng maganda? thank you po. at thanks din sa pagshare ng major major cute na font.
ay old code gamit ko eh. hehehe
Thank u thank u thank u kuya!Cge po,pgaaralan kong lagyan ng ganyan ung saken.Yoohooo!
hehehe.. no nid na pag aralan, pwede mo naman copy CSS ko, view u lang..
Gusto ko ang ginawa mong font very creative 🙂 at thanks sa tip kung saan pwede gumawa ng sariling fonts 🙂 😀
yay! thanks! ganda ng font ko no.. hahahhaha! 😯
thumbs up jess, galing nitong fonts mo . thanks sa pag share ng fontstruct! 🙂
hehehe.. welcome! cool yan.. gawa ka din ng font.
wow! nindot ang mga fonts! 😮 😮
yeah.. e download, then e install sa imong laptop. hehe
gumastos dahil tamad wahahaha
hahahahaha! yeah 😀
😯 Bakit nilagay mo pati signature mo!?
hahahaha! trip ko lang… pero di yan included sa font.. pinirmahan ko lang sa baba
😀 Haha.
Concerned lang ako baka madale ka ng phising. :/
Hi Jehz mukang binibigyan mo ako ng idea para may malagay ako sa commercial-fonts site ko ah heheheh 😀
hahahaha! oo! yan.. marami ka na natututunan 💡
Hahahaha. Josko. Meron din akong ginawang ganito dati. Ampanget ng kinalabasan. Panget ko kasi sumulat din. LOL
Thanks! I’ll use this. Not sure when and how… pero I’ll use it.
Lagay ko sa fonts ng mga computers namin dito sa internet cafe. Pag me gumamit na customer, sabihan kita. Bwahahaha.
hahahahaha! wow cge cge ba! woooooot! 😀 salamat sa pag gamit ng font ko
pangit din naman handwriting ko ah? 🙄
ang galing ah, pag hindi ako tamarin baka itry ko din yan hehe.
download u din font ko.. try mo gamitin. masaya! hehe
Making a website is really not that tough, and top of all, you can create a website or more website for free.
Building a website is a extremely individual skill and is different with each client.
It is more about revealing your business to new probable clients and generating new sales.
yep.. thanks for the comment cool designer 😛
google adsense not showing at this moment . also in my blog.
it’s showing now 😯
Nice information.. I papatent na yan he he he
hahaha… yeah.. 😯
kuya, nagawa ko na. hehehe. tinatamad me gumawa ng font ko kaya naghanap na lang ko ng free font na handwritten din. hehehe. thanks so much sa idea…
wow great! masilip nga 😯
wooot salamat sa info kuya jehzeel.. 😀 magagamit ko to.. hehe.. pero sana maintindihan ng mga magbabasa ung font ko 🙄 hehehe… nice work!
wahehe.. patingin nga ng font mo. 💡
Damn, cool Jehz. Hahah, balang araw makakgawa din aq ng malufet na font.
Anyhow offtopic, aatend ka ng wordcamp right? papa-picture aq sayo ah. 😀 lols
hahahaha… yeah kung makakarating me papicture tayo 😛
galengggg :), tatry ko toh. yee
yeah! try it now!
pwede to sa site ko??ganda naman neto.. 🙂
uu pwedeng pwede! 😀 hehe
🙁 duno hw…
may instructions ako dyan sa article
Galing ah. Sana ipa-patent na ito.
di ko alam mag pa patent at magkano bayad 😳
Wow! Nakakatuwa naman yung font mo Jehz! 😀
yeah! tuwang tuwa nga ako eh 😀
Tapos gawa ka naman ng iba pang version neto. 😀
yep, gagawa me ng marami pag sinipag. 😛
Naku Boss, wag po kayong tamarin. 😀 Hehe. Aasahan namin yan. 😈
Yay! Genius talaga si Jehz! Galing! Two thumbs up 😀
nyek.. genius ka dyan 😯
hahahaha..nice jehz..akala ko cufon gamit mo to render the fonts…hahaha nice..=)
aw.. hindi.. CSS3 at HTML5 na tayo ngayon eh.. may @fontface na
hahaha…html5 din naman ang cufon ah..hehehe
Sa pagkaka alam ko ala pang HTML 5, may cufon na. Ka batch siya ng sIFR. O_O
ohhh…i thougt for html5 siya kasi it uses canvas tag..hehehe di pala..hehehe
Yep2x… Yung canvas tag nasa list of HTML 5 elements. Yung cofun ginagamit na yun long before HTML 5 existed… 😮 Pero you’re right, ginagamit parin siya sa HTML5, pero it’s pretty old na.
Cofun is a font-replacement technique that uses javascript and vector graphics to write fonts from a font file (the old way). Pero now no nid na yung cofun, kasi mas madali gamitin yung @fontface
SIFR, FLIR, and Cufon are 3 major typeface scripts na ginagamit before nung wala pa ang @fontface 😉
hmmm…ganun pala..thank you CSS3 pala for making things simple..hehehehe
I am planning to use cufon pa naman kasi to use my fonts pero eto na pala..hehehe
by the way jehz, about sa text aliasing, gamit ba ang @font-face to prevent text aliasing?
depende sa browser na… I think sa mga lumang browser pangit tingnan yung text, pero sa mga bago, ok naman.
sa akin latest firefox version di smooth ang text pag may mga curves ang fonts..hehehehe
oo nga eh.. problema na yun ng firefox.. 😛 or gamit ka sIFR para smooth lahat ng text.. hehehe
Ung canvas element bago sa html5. Html 4 may cufon na. Pero javascript cufon pala un. 🙂
hahaha..na confuse tuloy ako lalo..hahaha
bale the canvas tag(which is HTML5) is another technique that uses cufon JS?
Thanks! Great font!
welcome criar 😯
Gawa ka pa ng maraming font master jehz, tapos free download… wooot!
yeah! hehe… pinaplano ko yan 😀
ganun ba? heheheh
o kaya gawa ka nalang ng site na free font downloading…
hahaha.. marami na eh.. may dafont na.. at marami pang iba 😮
test comment
ang weird ng comment box ko kanina may pop up 🙄
Aw.Hindi po ako nakacomment!
May nalabas po na pop-up?What was that?
naayos na.. hehe.. 😯
Alam kong ako ang makakahula non!Kung hindi man sa top posters na lang!
top poster b? Hehe bhala na c kua jehz.. I’m very thankful.
Ako din!Kahit sa top 5!
kung sakaling meron special award? At makakatanggap ako.. Matutuwa sa akin yung nili2gawan ko. Kasi ska nya q dedicte ung effort at puyat sa pg hahangad manalo. Lapit na 18 birth day nun ai. God bless us always.
sa main contest na yung may top top.. guessing game lang naman yung una.. parang pre-contest warm up lang. haha 😯 so isa lang yung may special prize 😛
Naks! Astig naman.. may sariling font! 😀 Congrats!
Thanks! nice Great font!
yeah! tuwang tuwa nga ako e
It’s because of your unique fonts, I started reading your blog. 🙂
Gandang Umaga po … tara tulog na tayo! heheheh :p gagawa din me ng font ko soon…
magandang umaga din. 😛 hehe
welcome criar
This website is very nice but a little slow. I wanted to report. Good work …
Mabilis naman po sa akin magload… 😛
ang weird ng comment box ko kanina may pop up 🙄
You’re a very good writer!
thanks you admin..
Ang galing mo naman kuya..he he eh..makagawa nga din ng sarili ko..thanks for the very nice article…more power po!
Left handed ka pala kuya..hmmmm…napaka artistic mo pala talaga…
so cool, dude!
Pareho tau left handed. Hehehe. Galing ah may sarili ka nang font.
Wow haha customized ito Jehz? Pareho rin tayong left handed lol. Creative daw mga taong left handed 🙂
Hahaha! yeah! 😀 Sino u? hehehe..
I stumbled upon your blog looking for the best font for my blog. I was surprised and amazed of what you created here.
Kudos to your blog and to your concepts!