Achieve 99% in GTMetrix easily
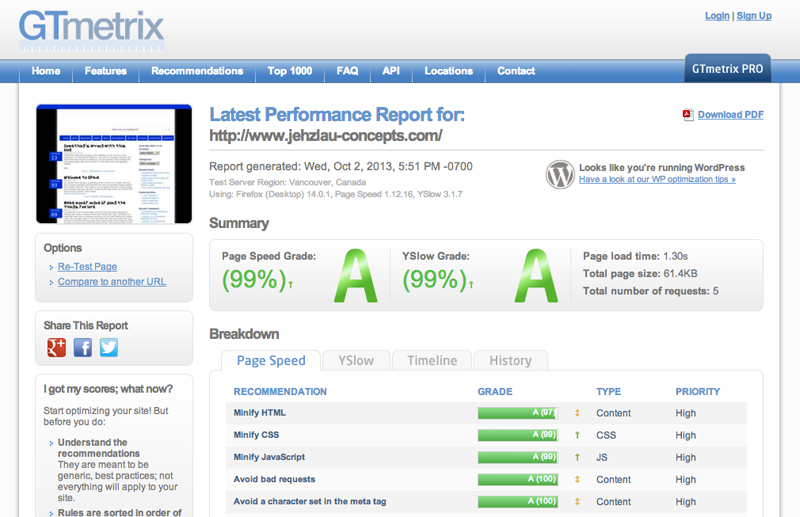
Finally! I achieved the grade of double 99% in Gossamer Threads metrix using my old Jehzlau Concepts theme that I will make publicly available for download very soon. I’m still tweaking my theme and removing unnecessary codes to achieve 100% loading speed.

I got a perfect score of A on Page Speed grade and almost perfect score of A with one B on Yslow grade. I’ll be updating this post soon about the things I did and server modifications I made to achieve such blazing fast page load speed!

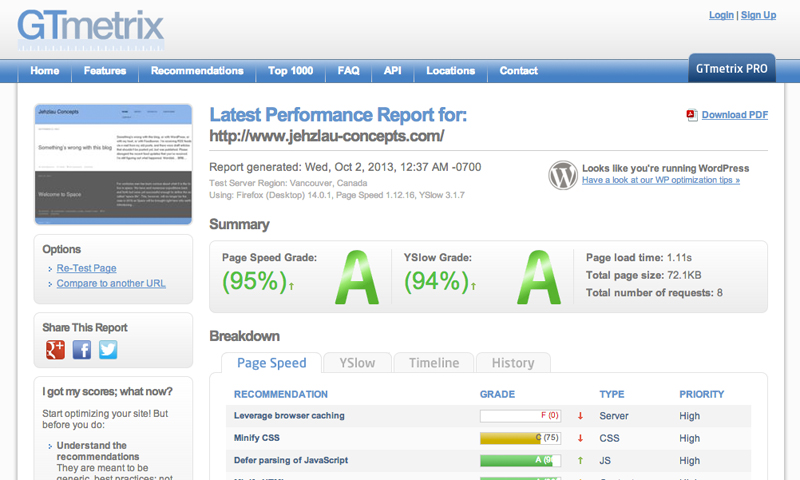
Right now I’m using Timepiece from WordPress.com. This one is slower (95% PSG and 94% YSG) compared to my default Jehzlau Concepts theme, but I’ll try to make this faster to achieve the 99% page load speed grade like my previous theme. I love this theme because it’s sleek and responsive and I think I’ll be using this from now on. [UPDATE 10/04/12 9:08AM: After a few tweaks in the Timepiece theme, I’m able to achieve double 99%, check this out!]
If you’re curious about how fast your website or blog loads, check your page speed grade now at GTmetrix.com.
Will update this post again tomorrow.
UPDATE 10/03/2012 11:59 PM:
Steps to achieve a double 99% (or just a double A) in GT Metrix
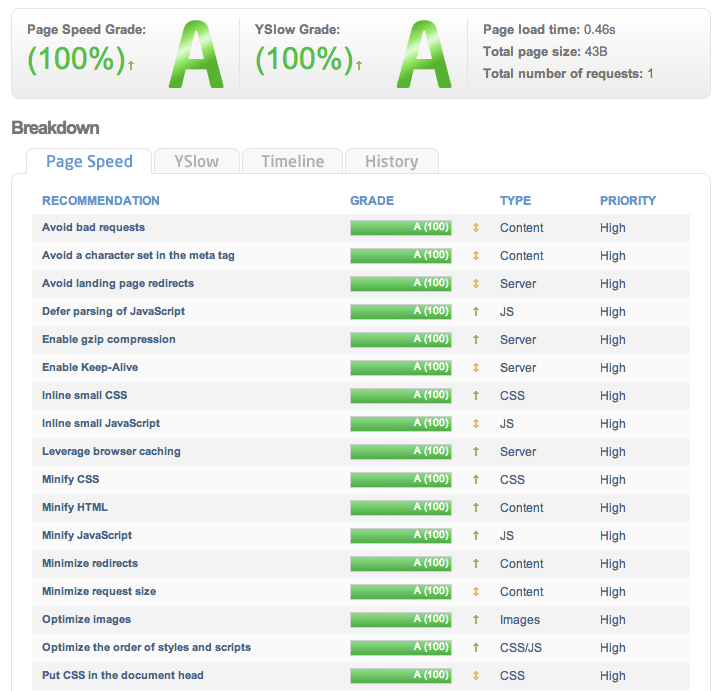
STEP 1: First thing to do in order to achieve a double 99% (or at least a double A grade) in your GTmetrix score is to check whether your server can reach a perfect score in both YSpeed and Page Grade when hosting a text-only page. No javascript, html tags, or anything, just plain text inside an html file. To do this, just add an index.html file in your public_html or domain folder with a random text you want—or perhaps leave it empty. Then, test your page speed in GTmetrix.com. See what I achieved below when testing a hosted text-only index.html in my server:

Take Note: If you didn’t score 100% in both PageSpeed and YSlow @ GTMetrix.com, then your chances to achieve a double 99% (or at least double A) in your WordPress blog with images, CSS, javascript and other contents are slim (but still, it’s achievable by implementing the next steps that I’ll be sharing in this blog post).
STEP 2: Remove unnecessary plugins in your WordPress blog. If you have a lot of plugins that is not really useful, remove it now, it will help speed-up the loading time of your WP blog.
STEP 3: Remove query strings from static resources. This can significantly speed-up your website. If you have query strings like style.css?versionblahblahblah or javascript.js?versionblahblahblah, remove those will help your site load faster. You can’t remove it manually in your header.php file, so you need to add these in your functions.php file (create one if you don’t have this file in your theme):
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
STEP 4: Install W3TC (W3 Total Cache plugin). If you already installed this WordPress plugin, Enable the following features: Page Cache (Disk Enchanced), Minify (Auto), Database Cache (Disk), Object Cache (Disk), Browser Cache, and CDN (if you have one).
STEP 5: Optimize all the images in your post using Kraken.io or Yahoo! Smush.it. There’s a nifty plugin by called WP Smush.it to compress all the images in your website with just one click.
STEP 6: Replace your default image emoticons with Pure CSS emoticons. This will also improve your blog’s loading speed, because all your smilies are now CSS-based. This WP plugin wasn’t updated for more than 2 years, but it’s still compatible with the latest version of WordPress (Version 3.6.1 as of writing this post)
STEP 7: After doing steps 1-6, your page load speed will significantly increase. To furthermore speed up your WP blog, you can either using Google PSS by signing up here and wait your site to be approved, then follow their step-by-step instructions. Alternatively, you can use Cloudflare (a CDN that can greatly improve your site’s performance and speed). Sign-up here and let them supercharge your website in 5 minutes or less. You just need to change your nameserver to use Cloudflare.
Check your site in GTmetrix.com after you did the following steps, or enter just your domain URL below and hit Check my site on GTMetrix!:
That’s it! Detailed instructions in using Cloudflare, Google PSS, and other website speed boosters / content delivery networks will be on my next post.

damnnn! ang bilis! parang nag load lng ako ng html file locally. hahaha! astig!
naman! jehz paturo! ang bilis naman neto! hahahaha!
aantabayanan ko yan sir jehz!
Yeah! Short and quick tip lng gagawin ko di tulad sa ibang site na nabasa ko ang hahaba. Haahahah 😀
Boom. Ang ganda at ang bilis nga 🙂
Yeah. The faster the site the better! Hirap kapag mag hintay ka pa 2 seconds or more for the page to load. Dapat pala now mga less than 1 second para mag load yung entire website. O_O
Yung saking C and D lang 🙁
Kaya pa yan e improve kahit di u mag palit ng theme. 🙂 Yung old theme ko mabilis din mas mabilis pa dito sa timepiece. 😀
Wow! bilis.. clap clap
ilang seconds? Naka Google PageSpeed na to eh umabot 0.25 seconds, pero depende din sa bansa and sa internet connection. Sakin 1.25 seconds kapag first time ni load. 😀
Hi Jehz, thanks for sharing this tip. Although I got a 100% grade with an index.html file, I know I won’t be able to achieve 99% due to the extensive use of images. Still in the process of installing Google PageSpeed. 🙂
ay actually kahit maraming images, kayang kaya parin 99%. Yung iba pa 100% eh. Basta optimized lng yung mga images na ginamit. 🙂
Yung ctm-it.com na abot nya 100 sa gtmetrix. Galing. medyo matrabaho nga lng and ibang cdn gamit. 😀
Check u this, super galing: http://gtmetrix.com/reports/www.ctm-it.com/mKvALGDJ
Bali 100 100 na yan last ko chineck. May bagong image yata sya nalagay na naklimutan e compress and hindi na specify yung dimensions, kaya 99 100 grade nya now. Pero galing no. Marami images and javascript yung homepage nya. 😀
ang bilis nga. parang hindi nag load sa akin. like faster than a blink of an eye! san na yung next steps? para ma try ko din sa blog ko. 🙂 Tinry ko yung step 1, nag double A din me and 100% din!
nice one jehz! buti nag blog ka na ulit!
yeah! im back on track!
Wow nice to know 🙂
yeah! pure css na din emoticons ko para mas mabilis! 🙂
Nice nag bago ka na din ng theme after so many years! this theme is so neat and clean! and your website is now super fast!
yeah it’s time to change!
Uy nag bago na pala logo mo kuya! na miss ko yung mga blue stickman puzzles mo lng this one:
https://www.jehzlau-concepts.com/2009/01/whos-the-real-blue-stickman.html
Gagawa ka ba ulit ng puzzles?
Hahaha! oo nga eh. Gagawa parin me ng mga blue stickman. Baka mas malaki na, hindi na yung 450px width. hehe
Wow ang bilis! ung site ko B and D score ko, teach me sensei!
Uu may ginagawa pa ako write-up para mas maikli lng gagawin. Dami kasi mga tips online, like eto sa tutplus:
http://wp.tutsplus.com/tutorials/10-quick-tips-optimizing-speeding-up-your-wordpress-site/
Kaso ang haba ng gagawin eh. Hahaha.. Meron me easier version ng pag optimize ng site. Will update this post soon!
ung google pagespeed ko pala jehz di ko pa nagagamit pero may account na ko hehe.
add mo lng yung site mo dito
https://code.google.com/apis/console/?#:pagespeedservice
Then update mo cname u dun sa cpanel. Bibilis ng konti yung site after doing it. Meron ako isang site na C C naging A A pagka implement ko ng google pagespeed pa lng ^__^
Eto na current grade ko now, 99% both, sa new theme. Yay!
http://gtmetrix.com/reports/www.jehzlau-concepts.com/Eh0TZOcK
Yung use a cookie-free domain nlng yung Grade B ko. Weird lng kasi cookie free naman yung mga domains na na specify dun. Pero hindi ko parin ma achieve yung 100% sa cookie-free O_O
Pero ok na muna to for now, kanina may ginawa ko bumalik sa C eh. Kaya tiyaga na muna sa 99%, medyo mahirap yung 100% kasi masyadong minified na CSS, HTML, and JS ko, hindi ko parin mapa 100%.
Check mo to kinompare ko yung dalawang CDN providers sa JC, ABC yung result:
http://gtmetrix.com/compare/dk623Nqt/i0lQwA5Q/roaG9Mw7
Woooot!
Wow! Magawa nga din to. Ano yung Step 2 jehz?
post ko later. hehe 😀
Wow. Ito pala yung luma mong theme Jehz. Ganun pala yung pampabilis ng page speed. Pero dibah mabilis nah dati? I noticed nah gumagamit ka ng CDN.
Anyway, pero panu yung important info like social share buttons, and other info for a blog? Ill try minimizing javscripts and flash images.
Awesome update idol! 🙂
uu eh required ng GTmetrix kasi gumamit ng CDN kahit mabilis na kahit wala. hahaha 😀
yung javascript pwede rockloader nlng + yung isang app sa cloudflare. Update ko mamaya tong post ano dapat gawin. 😀
Sige. Antayin namin yung post mo. Meanwhile nag activate nah aku ng mga apps sa cloudflare. hehe 🙂
yeah.. ay mga dapat and hindi dapat gamitin sa cloudflare apps eh. inisa isa ko kasi. kaya medyo ini edit ko pa yung dugtong ng post na to. haha.
I love the comments section of your new theme, Sir Jehz. It’s nice to see you blogging again. 🙂
Hi val. Yeah so neat! Thanks for dropping by. Thanks din sa pag feature sa bloggersph.com. 😀
You’re welcome, Sir Jehz! It’s not much, but if you want to change something about your profile, please let me know. And I’m really looking forward for the complete steps on how to speed up our WordPress sites. 🙂 Thanks!
Hehehe.. yeah! Thanks! Lapit na modify ko lng tong post na to… may dinodouble check lng me na tweaks para tama mabigay kong tips. 😉
Aw! hindi ko pa alam to pero mukang maganda ^_^
hahaha! kamusta na u nawala u sa radar ah like me! 😀
Oh geez. Sobrang optimized na ayaw na mag appear ng smilies ko. O_O
ayan nag appear na ulit. bumaba yung grade ko from 99 to 97. T_T
astig! ang bilis magload, kaso wala pa step 2 🙂
coming soon po step 2! 🙂
uy jehz! kamusta naman? haha.
applicable lang ba ‘to sa wordpress sites?
pwede sa lahat. Pero etong tips ko mas mabilis e implement sa WP kasi marami na plugins available. 🙂
I love the new logo!
Hhahahaha! salamat. Ina ayos ko pa nav ko now. Ganda new logo ko no. JC na JC, tapos nag resemble din ng blue stickman. 😀
Wow.. may aasahan ba kami na new layout ng site mo bro? ayos yan… para next year 🙂 new layout, new opportunity.. new lahat 🙂 God Bless You Bro!
yeah! tini tweak ko to… para bumilis pa ng konti. hehe. And responsive din to, try mo resize browser screen.
Ambilis! Galing ng bagong design. 😀
solomots! yeah! 😀
0.46s load time, galing!
But I see you also sacrificed a lot of things. you kept external scripts to a minimum.. adsense nlng yata at nuffnang ang external, no tracking scripts to collect visitor stats (or so it seems, maybe I’m wrong), no social plugins… this speed can be hard to achieve if you’re not willing to let go of all these.
sa cloudflare ba may visitor stats sila kinocollect when you use them sir?
Ay lalagyan ko pa social plugins. Yep meron sa cloudflare, and I’m still using Analytics and WP stats, naka rocket script lng kaya naka merge most of the javascripts into one file. 😀
Pwede pa me mag add ng maraming plugins, pero hindi na magiging close to 99% yung score ko. I’m aiming for 100% like ctm-it.com. Galing nya eh daming images and javascript pero nag 100%. O_O
Ayan. I returned the social buttons na. My Yslow grade went down from 99 to 97. Good thing my PageSpeed grade remained the same. Wah! Too many external javascripts kasi, di ko pa na merge yung mga hosted sa wordpress.com. Kelangan e re-code manually. Pag inactivate ko kasi yung jetpack, automatic nya ilalagay maraming external JS scripts, kaya medyo bumagal, pero mabilis parin. 😀
ah.. kaya pala. galing! nka-marge na pala..
oo nga, maganda pala yan kasi mare-reduce yung total number of requests pag-nakamerge lahat ng javascripts sa isang file, di rin naman ganun kalaking difference sa file size, so effectively marereduce din talaga and loading time.
pero yung jetpack nga naman talaga, makulit talaga yang plugin na yan.. bakit ba naman kasi ang daming pinaglalagay ng automattic dyan sa plugin na yan.. di naman lahat ng modules nagagamit natin palagi..
Yeah. Kahit ung mga inactive features ng jetpack naka include sa wp head ung js files nila. Dagdag sa pagpabagal ng site load. 🙁
Kainis kc pag mabagal. Kaka bagot mag hintay. Haha! Baka palitan ko jetpack ng individual plugins nlng ng mga features na need ko. Like social share and notify when there’s a new comment. Haha!
Ambilis ah.. asan na ung dati mong theme, may free download ba nun? 😛
in a separate post ko gagawin. 😀
Jehz, pinalitan ko nah yung theme ko cuz the script for the functions.php to remove query strings won’t work on my previous theme. I’m using timepiece. Gaya gaya na naman ako sa yo. haha! Bumilis nga sya. Galeng nito. But walang sidebars so no widgets. Ok lang. Ill find a way pra ma lagay ko yung Nuffnang and Google ads.
Thanks a lot idol! Now you’re back! 🙂
Wahhh! san u ginamit timepiece? hahahaha.. pareho na tayo neto. Tinest mo din speed u? Hehehe. Yung old theme ko rerelease ko din for public use. Gamitin u din sa ibang blogs u. Hehehe 😀
hahaha! uu bumilis talga cya; Double A na cya; pero after more than 24 hours binalik ko na naman sa dati kasi di ko malagyan ng maliit nA header; malaki kasi masyadu ang height ng header nya; hehe; cge cge; pag available na yung old theme mu ill use it for mo other blogs. hehehe 🙂
Di ko na pala na made available for download yung old theme ko, pangit na kasi, hindi mobile responsive. haha!
Salamat nakaka inspire. thanks bossing.
Thank you
Pingback: Switching to a new theme this 2016 | Jehzlau Concepts